這款軟體可以說只要是有在碰數位影像或是圖片的一定都摸過的軟體。
由Adobe公司開發,到現在已經出到Cs3版本了
這軟體對我來說還有不小的意義,因為自己從開始碰相機以來就是使用這套軟體
從來沒有碰過photoimpack等軟體,一開始就踱入了這個無底的深淵當中~囧
恩,廢話不多說,就開始這一個簡易教學吧
相片原圖請點這裡,因為Picasa有自動縮圖,有需要的話可以可以先下載下來看大圖。
(記得,在修圖之前先將原稿備份,才不會發生未來有需要洗大圖或是合成後製時找無檔案可以使用。)
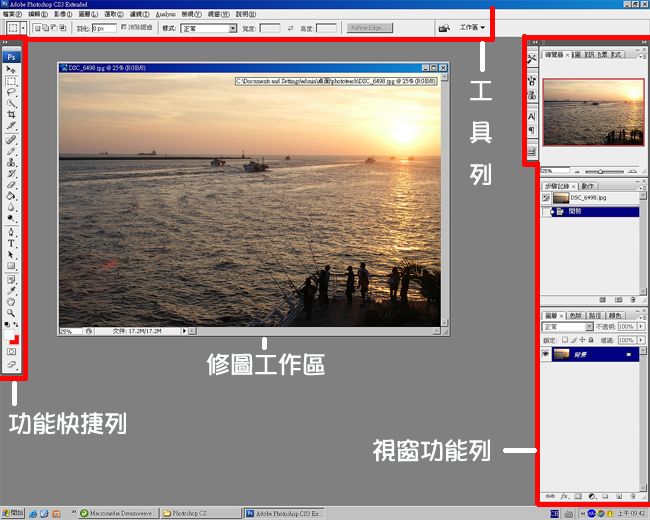
首先簡單的介紹一下photoshop的架構,基本上從photoshop7之後,快捷鍵和介面功能就沒太大差異了。
學會用這一個版本,之後無論換到那個版本,都能夠輕易的上手~我自己是覺得沒有轉換的問題啦。

最主要會用到的工具列都在這邊~

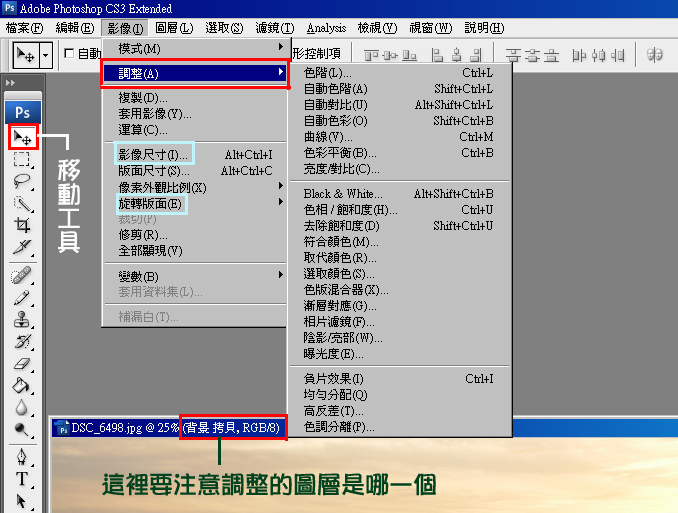
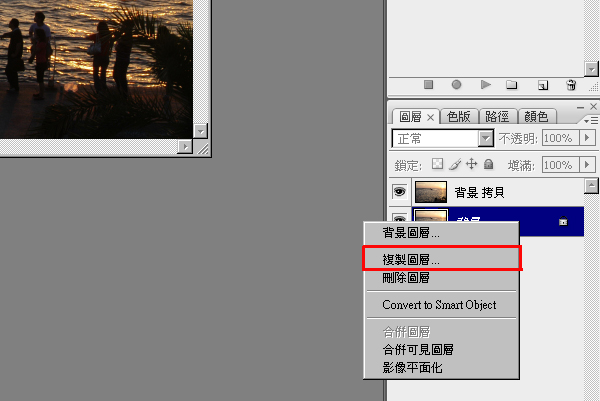
進入主題,photoshop最重要的概念就是layer,也就是翻譯後的「圖層」
你可以針對每一個修改動作都設立一個單獨的圖層,然後個別去進行調整~
到最後再調整每個圖層的強弱以及透明度等等,等都執行完後再合併圖層即可。

如果不針對每一個修圖動作調整圖層也沒問題,直接進行調整也可以。
再利用步驟記錄去調整。
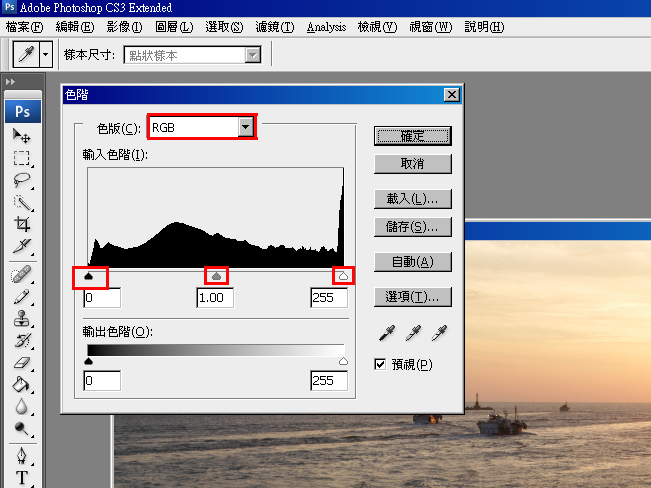
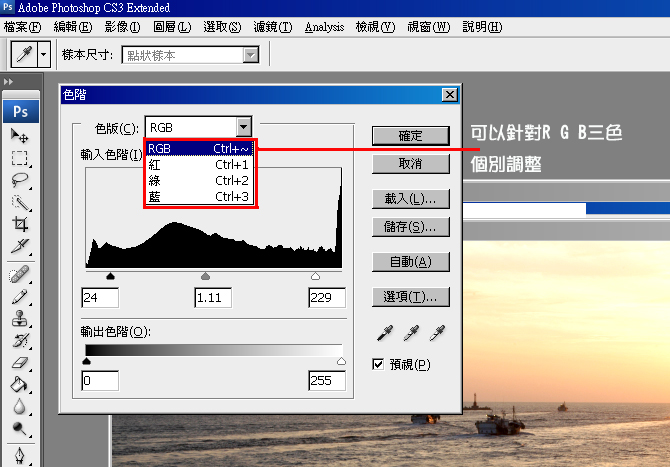
在設立好圖層之後,首先我們針對色階的部分去調整。
色階主要就是調整明暗和亮度對比等等,方法是拉圖中的三個調整桿,
到自己看喜歡為止~

一樣可以針對RGB三個色版的圖層去調整。

調整完色階之後,就可以調整曲線的部分。
曲線和色階的差異是在「調整點」由你決定,簡單來說就是你可以在這條曲線上設立無數個節點。
然後在根據這些節點去拉這條曲線,以達到調整的目的。
相較於「色階」、「亮度/對比」這兩個調整功能來說,曲線具備的彈性較大。

調整完曲線之後就可以調整色彩平衡的部分了,其實這步驟跟上述幾個步驟差不多。
只是這裡的調整色彩平衡是全面性的調整,其中多了針對「陰影」、「亮部」、「中間調」
的部分去調整,但除了這差異之外,其實我覺得從調整色階這功能,針對RGB三色圖層去調整就可以了。

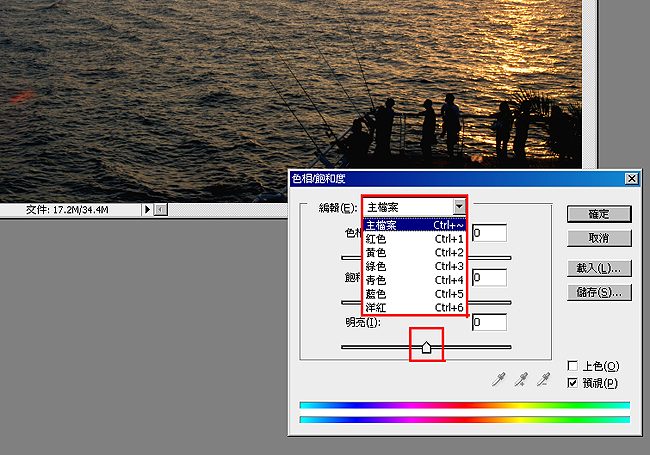
調完之後就是調整色相和飽和度,

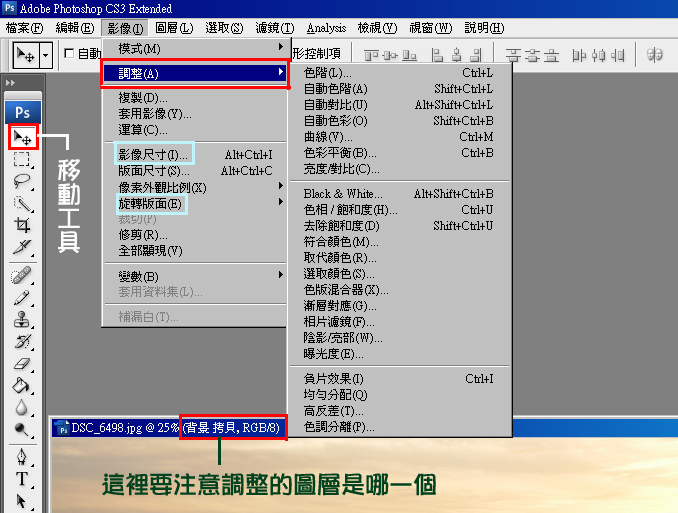
都調整完之後一樣,調整相片的大小吧。
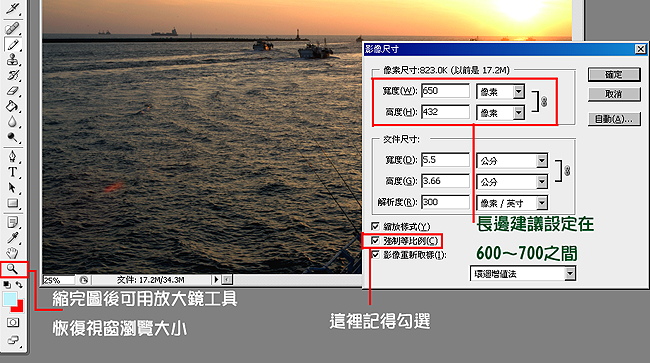
選擇「影像尺寸」,來調整影像的大小。

因為網頁配合性和文書處理的習慣,我是建議將相片的常邊設定在600~700之間
這樣的尺寸幾乎都能夠滿足所有的用途~像是部落格、文件、簡報、網路相簿等等都沒問題。

縮完圖之後,因為所有的像素都被壓縮擠起來了,所以要做個「銳化」
讓每個像點清晰化。
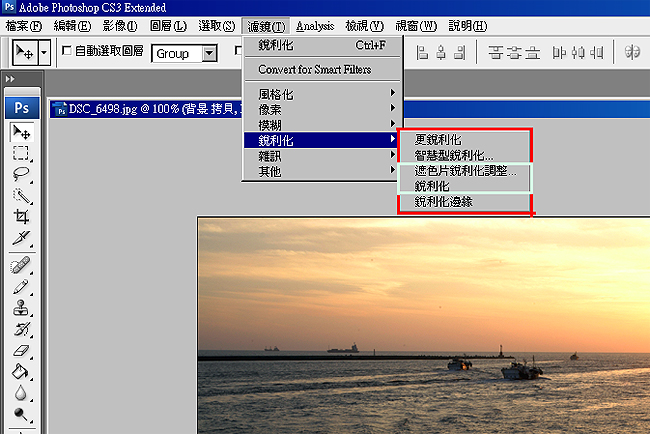
在photoshop cs3當中,一共有這幾種銳化方式。如果嫌懶的話,直接選擇銳利化給他跑吧。
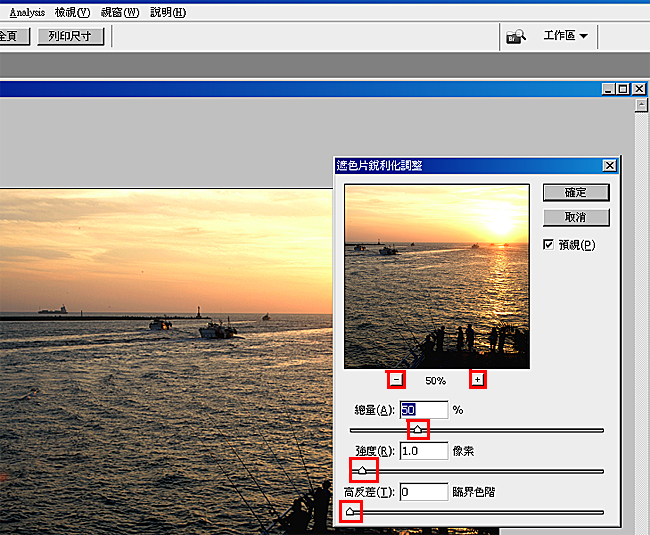
不然就是選擇遮色片銳利化調整,由自己去決定銳化的程度。

圖中的+和-是讓你調整預覽視窗的尺寸,銳化的程度則調底下的三個工具條做調整。

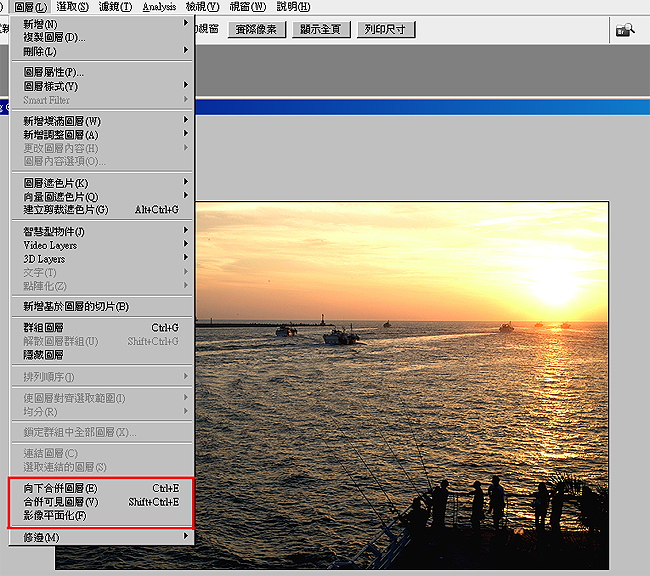
恩,到這邊也差不多告一段落了。如果你有加上文字、或是針對每一個修圖動作進行獨立的調整。那記得將所有圖層都合併起來,才能夠進行影像輸出。

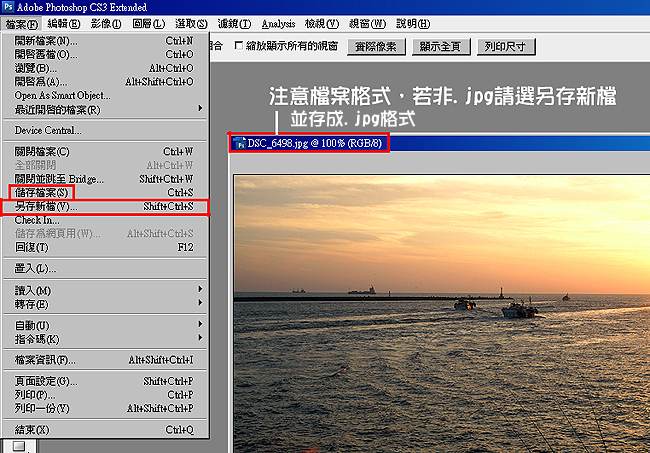
將所有圖層合併之後,就存檔吧。
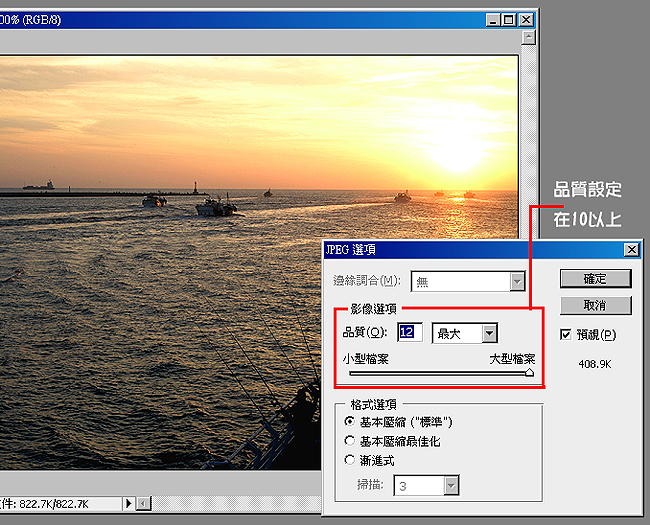
在網頁上請存成 .JPEG這格式,這格式算是標準的秀圖專用~
放上網後可以直接在網頁觀賞,這格式也符合各種文件、簡報等等的應用。

儲存時請將品質設定在10以上,以免相片會糊糊的。

Final 在經過了一連串的調整之後,相片的成果變成如此~

以上就是簡易的教學步驟,希望對各位能有幫助 ~ ^^
-----------------------------------------------------------------------------------------------
<後記>
在攝影的世界裡,要不要修圖一直是一個爭吵不停的問題。
有人堅持只需要做縮圖和銳化即可,有人堅持一定要調整每個細節,才算是一個完整的作品。
恩,每個人說的都有道理。
但對我來說,我覺得自己看爽就好,管人家怎樣去批評我怎樣去做調整。
但在現今這個世界,強調相機高畫素=高品質(本人存疑)的時代裡,相片動則3mb、5mb
如果沒有經過修圖這動作,不僅檔案過大,也會造成傳輸的困難。
所以建議有要將相片放上部落格的、放上網頁相簿的、插入文件檔當附圖的
還是乖乖的修圖吧,不然可是會造成其他人的困擾喔~
如果喜歡這篇的話,就自己轉載吧~不用問我 ^^

沒有留言:
張貼留言